- A+
网站页面速度提升,用户停留时间会变长,跳出率会降低。
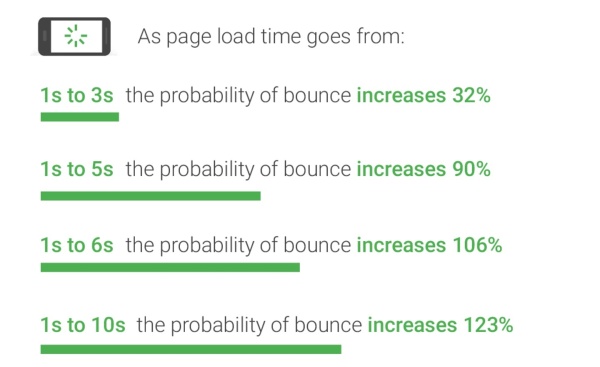
尤其在移动端更加明显,谷歌和百度都做过类似的分析和研究,结论很接近:
当页面加载速度从1秒变成3秒时,跳出率提升了32%。当页面加载速度从1秒变成5秒时,跳出率提升了90%。

换句话说,如果你的移动端页面5秒才能打开,90%的人都会关掉页面离开。
国外几个网站测试过速度下降对业务指标的负面影响:
Bing - 网页速度打开慢2秒,(收入/用户)比下降4.3%。Google - 400毫秒的延迟导致(搜索量/用户)下降0.59%。雅虎 - 400毫秒的延迟导致全站流量下降5-9%。
提升页面速度的好处:
Shopzilla - 网站提速5秒,转换率提升了7-12%,SEM投放会话量增加了一倍,所需服务器减少了一半。
Mozilla - 着陆页打开速度比原来快了2.2秒后,下载转化率提升了15.4%,因此每年多增加6000万次Firefox下载。
Netflix - 仅仅因为使用了Gzip压缩,页面速度就提升了13-25%,带宽费用减少了50%。
谷歌博客2010年就说过:“我们已经决定把网站的打开速度作为搜索排名因素。”
如何提升页面打开速度呢?
页面打开速度受非常多因素影响,简单的可以划分为“前端”和“后端”两部分。
“后端”包含了服务器性能、功能实现方法、页面模块、缓存时间、CDN加速等等,受后端技术和硬件条件的制约和影响。
这部分工作一般由研发工程师和运维来负责解决。实现成本或高获低,存在不少不确定性。
而“前端”部分则相对清晰,按照优化规范的指导,前端工程师可以立即对网页进行“瘦身”。
转载Github上翻译的前端优化指南如下。(待补充完善本文)
前端优化指南
避免 内联式/嵌入式 代码
你可以通过三种方式在HTML页面中引入CSS或Javascript代码:
1) 内联式: 在HTML标签的style属性中定义样式,在onclick这样的属性中定义Javascript代码;
2) 嵌入式: 在页面中使用<style>标签定义样式,使用<script>标签定义Javascript代码;
3) 引用外部文件: 在<link>标签中定义href属性引用CSS文件,在<script>标签中定义src属性引入Javascript文件.
尽管前两种方式减少了HTTP请求数,可是实际上却增加了HTML文档的体积。不过,当你的页面中的CSS或者Javascript代码足够少,反而是开启一个HTTP请求的花费要更大时,采用这两种方式却是最有用的。因此,你需要测试评估这种方式是否真的提升了速度。同时也要考虑到你的页面的目标和它的受众:如果你期望人们只会访问它一次,例如对一些临时活动来说,你决不会期望有回访客出现,那么使用内联式/嵌入式代码能够帮助减少HTTP请求数。
> 尽量避免在你的HTML中手工编写CSS/JS(首选的方法是通过工具实现这个过程的自动化)。
第三种方式不仅使你的代码更有序,而且使得浏览器能够缓存它。这种方式在大多数的情况下都是首选,特别是一些大文件和多页面的情况。
样式在上,脚本在下
当我们把样式放在<head>标签中时,浏览器在渲染页面时就能尽早的知道每个标签的样式,我们的用户就会感觉这个页面加载的很快。
<head> <meta charset="UTF-8"> <title>Browser Diet</title> <!-- CSS --> <link rel="stylesheet" href="style.css" media="all"> </head>
但是如果我们将样式放在页面的结尾,浏览器在渲染页面时就无法知道每个标签的样式,直到CSS被下载执行后。
另一方面,对于Javascript来说,因为它在执行过程中会阻塞页面的渲染,所以我们要把它放在页面的结尾。
<body> <p>Lorem ipsum dolor sit amet.</p> <!-- JS --> <script src="script.js"></script> </body>
> 参考
尝试async
为了解释这个属性对于性能优化是多么有用,我们应该先明白,当不使用它时会发生什么。
<script src="example.js"></script>
使用上面这种方式时,页面会在这个脚本文件被完全下载、解析、执行完后才去渲染之后的HTML,在这之前会一直处于阻塞状态。这就意味着会增加你的页面的加载时间。有时这种行为是我们希望的,而大多数时候则不想要。
<script async src="example.js"></script>
使用上面这种方式时,脚本的加载是异步的,不会影响到这之后的页面解析。脚本会在下载完之后立即执行。需要注意的是,如果有多个使用这种方式异步加载的脚本,他们是没有特定的执行顺序的。
> 参考
压缩你的样式表
为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进:
.center {
width: 960px;
margin: 0 auto;
}
/* --- Structure --- */
.intro {
margin: 100px;
position: relative;
}但是对于浏览器来说,这些都是不重要的。正因为如此,通过自动化工具压缩你的CSS是非常有用的。
.center{width:960px;margin:0 auto}.intro{margin:100px;position:relative}这样做能够减小文件的大小,从而得到更快的下载、解析和执行。
对于使用预处理器例如 Sass, Less, and Stylus, 你可以通过配置缩小编译输出的CSS代码。
合并多个CSS文件
对于样式的组织和维护,另一个好方法是将他们模块化。
<link rel="stylesheet" href="structure.css" media="all"> <link rel="stylesheet" href="banner.css" media="all"> <link rel="stylesheet" href="layout.css" media="all"> <link rel="stylesheet" href="component.css" media="all"> <link rel="stylesheet" href="plugin.css" media="all">
然而,这样每个文件就是一个HTTP请求(我们都知道,浏览器的并行下载数是有限的)。
<link rel="stylesheet" href="main.css" media="all">
所以,合并你的CSS文件。文件数量的减少就会带来请求数量的减少和更快的页面加载速度。
Want to have the best of both worlds? Automate this process through a build tool.
使用 标签而不是 @import
有两种方式可以引入一个外部的样式表:通过 <link> 标签:
<link rel="stylesheet" href="style.css">
或者通过 @import 指令 (使用在一个外部样式表中或者页面内嵌的 <style> 标签中):
@import url('style.css');当你在一个外部样式表中使用第二种方式时,浏览器无法通过并行下载的方式下载这个资源,这样就会导致其他资源的下载被阻塞。
> 参考
异步加载第三方内容
嵌入一个Youtube视频或者一个like/tweet按钮,有人没有加载过这样的第三方内容吗?
问题在于,不管是用户端的还是服务器端的连接,都无法保证这些代码是正常有效的工作的。这些服务有可能临时dowan掉或者是被用户或者其公司的防火墙阻止。
为了避免这些在页面加载时成为问题,或者更严重的是,阻塞了全部页面的加载,总是应该异步加载这些代码 (或者使用 Friendly iFrames).
var script = document.createElement('script'),
scripts = document.getElementsByTagName('script')[0];
script.async = true;
script.src = url;
scripts.parentNode.insertBefore(script, scripts);另外,如果你想加载多个第三方插件,你可以使用这个代码来实现异步的加载。
缓存数组长度
循环无疑是和Javascript性能非常相关的一部分。试着优化循环的逻辑,从而让每次循环更加的高效。
要做到这一点,方法之一是存储数组的长度,这样的话,在每次循环时都不用重新计算。
var arr = new Array(1000),
len, i;
for (i = 0; i < arr.length; i++) {
// Bad - size needs to be recalculated 1000 times
}
for (i = 0, len = arr.length; i < len; i++) {
// Good - size is calculated only 1 time and then stored
}> 注解:虽然现代浏览器引擎会自动优化这个过程,但是不要忘记还有旧的浏览器
在迭代document.getElementsByTagName('a')等类似方法生成的HTML节点数组(NodeList)时,缓存数组长度尤为关键。这些集合通常被认为是“活的”,也就是说,当他们所对应的元素发生变化时,他们会被自动更新。
var links = document.getElementsByTagName('a'),
len, i;
for (i = 0; i < links.length; i++) {
// Bad - each iteration the list of links will be recalculated to see if there was a change
}
for (i = 0, len = links.length; i < len; i++) {
// Good - the list size is first obtained and stored, then compared each iteration
}
// Terrible: infinite loop example
for (i = 0; i < links.length; i++) {
document.body.appendChild(document.createElement('a'));
// each iteration the list of links increases, never satisfying the termination condition of the loop
// this would not happen if the size of the list was stored and used as a condition
}> 参考
避免使用document.write
这个(坏)方法已经被开发者抛弃了很多年, 但是在某些情况下仍然是需要的,例如在一些Javascript文件的同步回退中。
举例来说,如果发现Google的CDN没有响应,HTML5 Boilerplate则会通过这个方法来调用本地的jQuery库。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.9.0.min.js"><\/script>')</script>> 注意:如果在window.onload事件中或之后执行document.write方法,会将当前页面替换掉。
<span>foo</span>
<script>
window.onload = function() {
document.write('<span>bar</span>');
};
</script>这段代码执行后的结果是页面中只会呈现出bar字符,而不是期望的出现foobar。在window.onload事件之后执行也是同样的结果。
<span>foo</span>
<script>
setTimeout(function() {
document.write('<span>bar</span>');
}, 1000);
window.onload = function() {
// ...
};
</script>这段代码执行的结果和上一段代码的结果相同。
> 参考
最小化重绘和回流
当有任何属性或元素发生改变时,都会引起DOM元素的重绘和回流。
当一个元素的布局不变,外观发生改变时,就会引起重绘。Nicole Sullivan描述这个就像是样式的改变,例如改变background-color。
回流的代价是最高的,当改变一个页面的布局时就会发生回流,例如改变一个元素的宽。
毫无疑问,应当避免过多的重绘和回流,所以,对于下面的代码:
var div = document.getElementById("to-measure"),
lis = document.getElementsByTagName('li'),
i, len;
for (i = 0, len = lis.length; i < len; i++) {
lis[i].style.width = div.offsetWidth + 'px';
}应当变为:
var div = document.getElementById("to-measure"),
lis = document.getElementsByTagName('li'),
widthToSet = div.offsetWidth,
i, len;
for (i = 0, len = lis.length; i < len; i++) {
lis[i].style.width = widthToSet + 'px';
}当你设置style.width时,浏览器需要重新计算布局。通常,浏览器暂时是不需要知道改变了元素的样式的,直到它需要更新屏幕时,正因为如此,改变多个元素的样式只会产生一次回流。然而,在第一个例子中,我们每次请求offsetWidth时,都会使浏览器重新计算布局。
如果需要得到页面中的布局数据,那么请参照第二个例子,将这些操作放在任何会改变布局的设置前。
避免不必要的DOM操作
当你获得DOM而又什么都不做时,这简直就是在杀死宝贵的生命。
说真的,浏览器遍历DOM元素的代价是昂贵的。虽然Javascript引擎变得越来越强大,越来越快速,但是还是应该最大化的优化查询DOM树的操作。
最简单的替代方案就是,当一个元素会出现多次时,将它保存在一个变量中,这样的话你就没必要每次都去查询DOM树了。
// really bad!
for (var i = 0; i < 100; i++) {
document.getElementById("myList").innerHTML += "<span>" + i + "</span>";
}// much better :)
var myList = "";
for (var i = 0; i < 100; i++) {
myList += "<span>" + i + "</span>";
}
document.getElementById("myList").innerHTML = myList;// much *much* better :)
var myListHTML = document.getElementById("myList").innerHTML;
for (var i = 0; i < 100; i++) {
myListHTML += "<span>" + i + "</span>";
} 压缩你的脚本
和CSS一样,为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进:
BrowserDiet.app = function() {
var foo = true;
return {
bar: function() {
// do something
}
};
};但是对于浏览器来说,这些都是不重要的。正因为如此,请记住用自动化工具压缩你的Javascript代码。
BrowserDiet.app=function(){var a=!0;return{bar:function(){}}}这样做能够减小文件的大小,从而得到更快的下载、解析和执行。
将多个JS文件合并
对于脚本的组织和维护,另一个好方法是将他们模块化。
<script src="navbar.js"></script> <script src="component.js"></script> <script src="page.js"></script> <script src="framework.js"></script> <script src="plugin.js"></script>
然而,这样每个文件就是一个HTTP请求(我们都知道,浏览器的并行下载数是有限的)。
<script src="main.js"></script>
所以,合并你的JS文件。文件数量的减少就会带来请求数量的减少和更快的页面加载速度。
想要两全其美?通过构建工具自动化这个过程吧。
jQuery Selectors
在使用jQuery时,选择器也是一个重要的问题。有许多方法可以从DOM中选取元素,但这不意味着这些方法有相同的性能,你可以用classes、IDs或者find()、children()等方法选取元素。
在这些方法中,使用ID选择器是最快的,因为它是原生DOM操作。
$("#foo"); JavaScript中使用for,而不是each
原生Javascript中的函数执行几乎总是要比jQuery快一些。正因为如此,请使用Javascript的for循环,不要使用jQuery.each方法。
但是请注意,虽然for in是原生的,可是在许多情况下,它的性能要比jQuery.each差一些。
在for循环迭代时,请记得缓存集合的长度。
for ( var i = 0, len = a.length; i < len; i++ ) {
e = a[i];
}在社区中,关于while和for循环的反向使用问题是一个热门话题,而这经常被认为是最快的迭代方式。然而实际上,这通常只是为了防止循环不够清晰。
// 逆转 while
while ( i-- ) {
// ...
}
// 逆转 for
for ( var i = array.length; i--; ) {
// ...
}> Results on JSPerf / 参考
使用CSS Sprites
这个技术就是将各种图片整合到一个文件中去。
然后通过CSS去定位它们。
.icon-foo {
background-image: url('mySprite.png');
background-position: -10px -10px;
}
.icon-bar {
background-image: url('mySprite.png');
background-position: -5px -5px;
}这么做的结果就是,减少了HTTP请求数,避免延迟页面上的其他资源。
在使用sprite时,应当避免在每个图片之间的空隙过大。这个虽然不会影响到文件的大小,但是会影响到内存的消耗。
尽管每个人都知道sprites,但是这种技术并没有被广泛使用—或许是由于开发者没有使用自动化工具去生成。 我们着重介绍了一些工具,或许可以帮到你。
适当时可以使用Data URI显示图片
这种技术是CSS Sprites的替代方法。
Data-URI是指使用图片的数据代替通常使用的图片URI,在下面的例子中,我们就使用它减少了HTTP请求数。
使用前:
.icon-foo {
background-image: url('foo.png');
}使用后:
.icon-foo {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABAQMAAAAl21bKAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAAApJREFUCNdjYAAAAAIAAeIhvDMAAAAASUVORK5CYII%3D');
}所有的现代浏览器和IE8及以上版本的IE都支持这个方法,图片需要使用base64方法编码。
这种技术和CSS Sprites技术都是可以使用构建工具得到的。使用构建工具的好处是不用手工去进行图片的拼合替换,在开发时使用单独的文件就可以。
然而坏处是,随着你的HTML/CSS文件的增大增多,你必须考虑你可能会有一个非常大的图片。如果你在HTTP请求中没有使用gzip技术压缩你的HTML/CSS,那么我们不推荐使用这种方法,因为减少HTTP请求数得到的大文件对于速度来说可能带来相反的结果。
不要在<img>标签中调整图像
总是在img标签中设置width和height属性。这样可以防止渲染过程中的重绘和回流。
<img width="100" height="100" src="logo.jpg" alt="Logo">
知道这个之后,一个开发者将一个700x700px的图像设置为50x50px来显示。
但是这个开发者不知道的是,大量的没有用的数据也发送到了客户端。
所以请记住:你可以在标签中定义一个图片的寬高,但不意味着你应该通过这么做来(等比)缩放大图。
> 参考
优化你的图片。
图片文件中包含许多对于Web来说没有用的东西。举例来说,一个JPEG图片中可能包含一些Exif元数据(数据,相机型号,坐标等等)。一个PNG图片会包含有关颜色,元数据的信息,有时甚至还包含一个缩略图。这些只会增加文件的大小,而对于浏览器来说却毫无用处。
有很多工具能够帮你从图片中去除这些信息,并且不会降低图片的质量。我们把这个称做无损压缩。
另一种优化图片的方式是,以图片质量为代价进行压缩。我们称之为有损压缩。举例来说,当你导出一个JPEG图片时,你可以选择导出的图片质量(从0到100)。考虑到性能,总是选择可接受范围内的最低值。在PNG图片中,另一个常见的有损技术是减少颜色数量,或者将PNG-24格式转换为PNG-8格式。
为了提升用户的体验,你还应该将你的JPEG文件转换为渐进式的。现在大多数的浏览器都支持渐进式JPEG文件,并且这种格式的文件创建简单,没有明显的性能损失问题。页面中的这种格式的图片能够更快的展现(看例子).
诊断工具检查你的优化成果,查看优化建议
如果你想知道这个世界上的Web性能,那么你一定要给你的浏览器安装YSlow 从现在起,它们将是你最好的朋友。
或者你可以选择使用在线工具,访问WebPageTest, HTTP Archive或者PageSpeed。
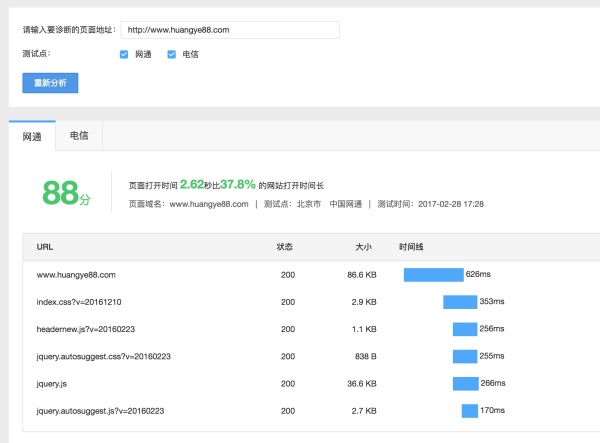
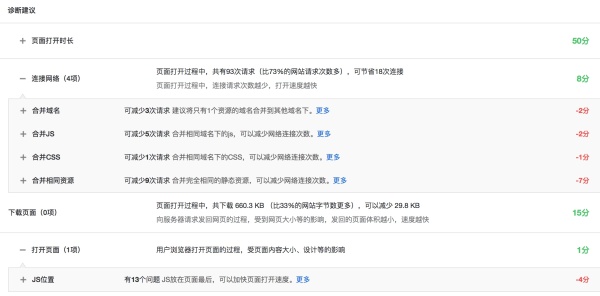
以上一些网站有可能需要科学上网,国内可以使用百度统计后台的测速工具。
百度统计后台菜单底部有一个“网站速度诊断”,添加网址就可以测速,还会给出诊断优化建议,有网通和电信两条线路。

附录
不少团队在前端优化方面也做了很多实践,非常有学习价值:
前端优化实践总结 | http://Aotu.io「凹凸实验室」https://aotu.io/notes/2016/04/12/jcloud-opt/index.html...
移动H5前端性能优化指南 - 前端技术 - 腾讯ISUXhttps://isux.tencent.com/h5-performance.html...
Web 前端优化专题 - DBA Noteshttp://dbanotes.net/web-performance.html...
雅虎前端优化35条规则翻译https://github.com/creeperyang/blog/issues/1...
浅析渲染引擎与前端优化-京东
https://jdc.jd.com/archives/2806...
文章来源:乔向阳的知乎专栏