- A+
【移动搜索】PC站点移动化主流方式(附培训视频)这篇文章来自百度站长平台,这是百度站长平台刚刚对2015年5月29杭州百度移动网站优化培训的一个总结视频,视频在百度站长社区也可以看到,不过需要30金币才可以看,本文底下有免金币即可观看的原视频。(PPT下载:2015年5月29杭州百度移动网站优化培训PPT分享【百度官方PPT】)
--------以下是原文开始,视频在文章最后---------
【移动搜索】PC站点移动化主流方式(附培训视频)2015-06-09
今天平台发布了《移动sitemap协议mobile type升级公告》,里面介绍了三种主流PC站点移动化的方式,以及这三种方式在提交sitemap时该如何标注mobile type。在此之前,社区版主李曰辉早已把杭州培训的内容整理好,并添加了对平时工作的总结和经验,分享给各位同学。
今年年初时我曾发过一个帖子《移动大潮,你的站点是否准备好了?—移动化方案分享》列举了我当时理解的站点移动化方案。当时行业内并没有统一的名词来规范这些方法,现在看来有些粗糙。好在5月底的杭州之行《移动优化实用教程》刘院长给我们介绍了由百度定义的站点移动化主流方式,即:跳转适配、代码适配、自适应。
百度官方给出的解释是:
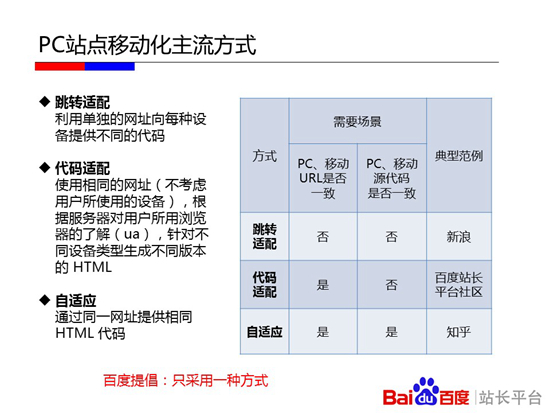
跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用 HTTP 重定向和 Vary HTTP标头重定向到相应的页面。
代码适配:该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的HTML。
自适应:通过同一网址提供相同 HTML 代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
*院长手按:使用不同配置方式的站点在提交sitemap文件要做的工作不同,请密切关注百度站长平台后续的公告和教育文章。
附上原始PPT:


下面我们来分析一下这几个方式都有那些具体的实施办法:
【跳转适配】
1、百度siteapp。这显然是标准的跳转适配,但siteapp效果不大好,比如页面混乱、内容可控性差。好像百度也发现这些问题以至于此项目搁置,这个工具一直没有更新升级。
2、第三方移动建站工具。如:搜狐快站、腾讯风铃等。这些工具有个缺点是需要PC站点与移动站点做好对应关系,需要一篇文章发两遍的尴尬情况。
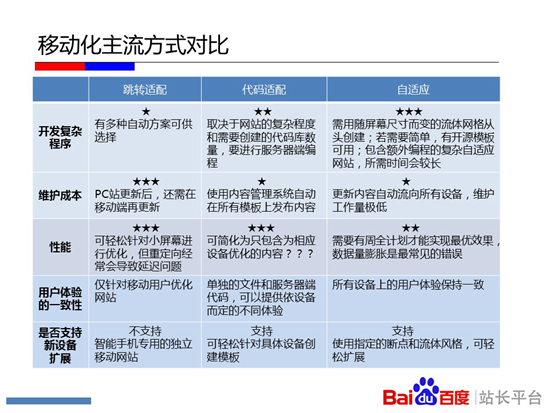
3、完全开发一套移动站点。通过后台程序判断出是移动UA,不会给用户返回代码,直接重定向到移动页面。这里要注意开发时一定要做好PC页与移动页面的对应关系同时提交到百度站长平台。上图中提到“维护成本较高”,可以这样解决:在开发时调用同一数据库,就免去了发两边内容的成本。
4、对于CMS系统,无程序扩展功能的:新建一个独立移动站点,原PC页面中加入JS来判断UA,通过JS重定向到移动页面。此方法第一次请求后会返回完整HTML到用户本地,JS本地判断后再次请求返回完整HTML,页面需要加载两次,延迟严重。而且百度对JS的跳转并不支持,仅仅实现了页面的转换,还是需要最好对应适配关系提交到百度站长平台的。
【代码适配】
代码适配没有跳转适配那么多方法,它的实施方法是:原PC站CMS系统升级改造,当用户访问一条URL时,后台程序判断UA,根据不同UA返回不同的HTML代码和样式。
此方法无延迟、移动站点维护成本较低,但局限性也很大:首先你要有开发能力,其次你的CMS系统能让你开发,第三是此类站点不能完全静态化。代码适配非常适合社区论坛和用户交互式站点。
【自适应】
自适应是呼声最高的一个方式,H5越来越普及,自适应的站点和页面也越来越多,甭管是国外的谷歌还是国内的百度都承认未来站点属于H5的自适应。自适应页面由H5+CSS3+JS判读不同屏幕宽度展示不同样式的页面,PC和移动页面url和源代码都相同。之前他有很多名字:页面自适应、响应式、H5页面、宽度变化页面等,之后我们统一为自适应。
同样自适应也有自己的优缺点:一次编码多平台共用,维护成本低,设备展示效果一致,用户地体验好;但也有缺点,复杂页面在做自适应时,受手机屏幕限制很难排版,若隐藏部分内容相比独立移动手机站页面体积大、加载速度和数据流量也更大。此类非常适合如知乎、36KR、新闻媒体内容页等功能相对单一的页面和站点。
百度不建议的做法
周日的时候我发现站长学院的官方课程悄悄更新上线了几篇新文章,里面有讲到在移动化过程中,百度不建议做的事情。
1, 单独域名下不要使用多种配置方式,其实我家新闻站点就是这样做的:CMS系统没办法二次开发同时也没需要完全静态化,所以内容页采用自适应,而栏目众多结构复杂的首页和频道页则采用跳转适配的方式,回去跟领导说说去。另外听院长说,有些站点是把移动内容当做PC站点下的一个目录进行配置,这也真是不行的。
2, 不能用JS对UA进行适配跳转,虽然下半年百度JS就要全放开了,但在官方没有正式发布消息前,我们还是按照传统保守的方法进行操作吧。
说了这么多,其实三种方式各有各的优缺点,站点移动化进程,还要根据自己的实际情况来选择实施方式。
各位同学可以前往【学院同学汇】《百度移动搜索官方培训(杭州站)视频2——基础概念篇》中进行观看,内有关于“跳转适配、代码适配和自适应”的讲解。
【移动搜索】PC站点移动化主流方式培训视频
文章来源:百度站长平台



