- A+
百度移动搜索开放适配服务介绍,下面的内容来源于百度站长平台官方文章,仅对排版有改动。有鉴于很多同学问我移动端SEO的一些方法,而我每次都要去百度官方找文章给他们看,过程极其繁琐,索性就把原文都摘抄于此,便于以后分享。
对于下面所提到的3种百度移动适配的方法,个人推荐第2种,实现起来简单方便。当然,如果有很好技术支撑的话,不妨3种方法一起用,效果更有保障。
------------------以下是正文开始-----------------------
为了提升用户的移动搜索结果浏览体验,百度移动搜索对具有对应手机站的PC站提供“开放适配”服务。如果您同时拥有PC站和手机站,且二者能够在内容上对应,您可向百度“提交”PC页——手机页的对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的手机页结果。积极的参与“开放适配”,将有助于您的手机站在百度移动搜索获得更好的展现,同时以更佳的浏览效果赢取用户口碑。
百度开放适配服务共提供三种方案:自主适配、标注Meta声明、提交对应关系Sitemap,同时向站点提供开放适配进度查询。
一、自主适配
站点自己做好PC与手机之间的适配,以及手机站各个版式之间的适配。当手机用户通过百度移动搜索或者其他方式访问站点的PC页时,站点将其自动适配到该PC页面对应的手机页,并为之选择合适的页面版本。
(方法博客备注:如下图,当模拟手机访问赶集网时,会自动切换到赶集网的m站)

站点若暂不具备自主适配的能力,可以使用百度提供的终端适配服务,简单快捷地实现自主适配。即:站点调用百度终端适配服务API进行简单的开发,就可以获取到访客的终端信息(包含操作系统、浏览器、机型信息)及适配版式建议,根据这些信息在站点服务器上实施跳转进而完成自主适配。详情可点击查看终端适配服务介绍
举例:
1)频道页:当用户使用手机访问http://sports.sina.com.cn/nba时,站点自行适配到http://nba.sina.cn
2)内容页:当用户使用手机访问http://bbs.gfan.com/android-4038549-1-1.html时,站点自行适配到http://bbs.gfan.com/mobile/android-4038549-1-1.html
生效情况:不仅限于百度移动搜索,当用户通过手动输入网址,或者通过其他移动搜索引擎、导航站等渠道访问站点时,适配同样有效。
二、标注Meta声明
站点如果自行适配有困难,可以在PC页面中做简单改造,百度协助实现适配效果。即:站长在站点PC页的源代码头部嵌入一行或多行Meta信息,由Meta信息来指明该PC页对应的手机页的URL,以及该URL对应页面的格式,百度将根据用户终端类型选择最适合展示的页面。(无对应关系的PC页面无需添加Meta )
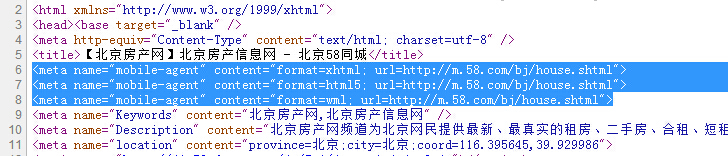
(方法博客备注:如下图,58同城网的标meta声明案例)

1.Meta声明格式:<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
注:A.加粗字体部分是需要站点自定义的内容。
[wml|xhtml|html5]——根据手机页的协议语言,选择其中的一种。
url=url——后者代表当前PC页所对应的手机页url,两者必须是一一对应关系
Meta声明示例:
<meta name="mobile-agent" content="format=html5;url=http://3g.sina.com.cn/">
<meta name="mobile-agent" content="format=xhtml;url=http://sina.cn/">
2.站长需要将Meta声明放在PC页源代码内部,如下:
<head>
<meta name="mobile-agent" content="format=html5;url=http://3g.sina.com.cn/">
……
</head>
生效情况:标注Meta声明这一适配方案仅在百度移动搜索中生效,即只有当用户通过百度移动搜索访问站点时,适配才会生效;通过其他渠道则不生效。在标注准确对应关系无误的情况下,大约需要七天左右的时间生效,老旧页面会有延迟。但百度不保证一定能在移动搜索结果中按照您标注的对应关系进行替换。
三、提交对应关系Sitemap
当站点推动PC页标注有困难时,可以选择提交PC页-手机页对应关系Sitemap,帮助百度在移动搜索结果进行替换。页面对应关系可以是url级别或者pattern级别的;站点也可以根据自身情况,将具备一定规律的url聚合成pattern,无法聚合的则仍以url对应形式存在,在站长平台分开提交。
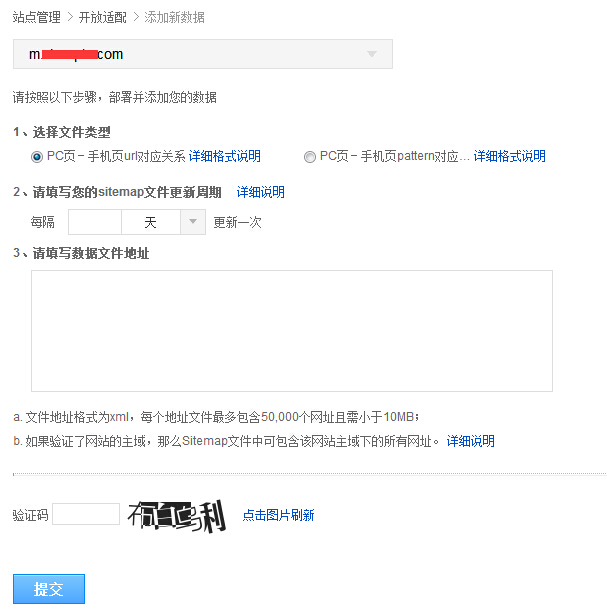
(方法博客备注:如下图,在百度站长平台提交URL对应关系的sitemap)

url级别sitemap:通过XML文件描述url级别的PC页与手机页的对应关系。(制作方式请点击查看)
pattern级别sitemap:一个pattern级别的对应关系,往往可以表示成千上万的url对应关系。通过pattern的形式批量的提交对应关系,能够大大减少站长提交的数据量。(制作方式请点击查看)
提交方式:使用站长平台-对应关系提交工具进行提交(工具使用方法请点击查看)
生效情况:与meta方案相同,仅限于百度移动搜索中生效。在提交的对应关系无误的情况下,大约需要七天左右的时间生效,老旧页面会有延迟。百度不保证一定能在移动搜索结果中按照您提交的对应关系进行替换。
四、开放适配进度查询
提供包括手机站点击量、适配点击量在内的开放适配进度数据,便于站点及时了解开放适配的进度情况,把控自身流量数据。同时提供站点尚未进行适配的页面/频道排行榜,建议站点优先进行适配,并持续不断建设更多新的对应关系。
查询方式:
1.注册并登录百度站长平台
2.提交PC网站并验证归属,具体验证网站归属方法可见帮助文档
3.点击网站名称下具体需要进行适配的PC站,进入“站点工具”——“开放适配工具”——“开放适配进度查询”
五、开放适配常见问题
百度移动搜索开放适配常见问答
问:百度移动搜索上我的移动站点与PC站夹杂,怎么告诉搜索引擎优先展示移动站点?
答:首先,您最好在自己网站上做好自适配,使得不同端的用户访问可以获取到体验最好的页面;其次,如果移动站的内容对PC站能够完全对应,建议通过开放适配进行替换。百度鼓励mobile资源,对PC资源在移动端是持排斥态度的,不优先展现。
问:提交开放适配以后,搜索结果中的PC页面为什么没有跳转到mobile页面? 甚至会被转码。
答:开放适配未生效时,百度仍然会认为该结果为PC页,则有可能对其进行转码。而开放适配未生效有以下几个原因:
1、数据提交过程有误。包括数据的提交格式、提交入口、正则规则等;对应关系有误。包括PC页与mobile页未一一对应、mobile页死链或发生跳转、mobile页与PC页内容不一致等;
2、mobile页面协议编写不规范,百度无法正常识别;
3、自主适配时,使用javascript跳转不利于百度爬虫抓取。建议301跳转。
4、其他更多适配问题参考:http://zhanzhang.baidu.com/wiki/39
问:百度移动端对做了移动样式的站点的排名是否有照顾?移动端适配成功后是否可以把很多没做适配的站点挤下去?
答:做了移动适配的站点比PC的网站,其他都相同的情况下,我们会优先展示适配移动的站点。系统中是更倾向于将移动站优先展现的。
问:手机站有html5和xhtml两个版式,但访问的域名均为m.a.com,应该如何进行PC页的meta标注呢?
答:可对同一条url进行多个版式的标注。例如:meta name="mobile-agent"content="format=xhtml; url=http://m.a.com/" meta name="mobile-agent"content="format=html5; url=http://m.a.com/"
问:PC页还标了除百度要求以外的有其它作用的meta信息,会影响百度移动搜索优化的效果吗?
答:在对应关系上百度只提取符合百度制定标准的meta信息 meta name="mobile-agent" content="format=[wml|xhtml|html5];url=url" ,其他信息只要不与标准冲突就不会影响。
问:请问Meta标注中url字段可否使用相对路径?比如url=/3g/ 这样的格式?
答:不可以,目前meta标注中的url字段不支持相对路径,只支持绝对路径
问:为什么我做了Meta标注,却在百度移动搜索中没有生效?
答:做了标注却没有在移动搜索中生效,可能由以下原因导致:仍在meta信息处理期内。在标注准确对应关系无误的情况下,meta信息的处理时间约为7日左右,老旧页面会有延迟。或者Meta标注的格式错误,如标注的位置错误、url拼写错误。还有可能是PC页-手机页对应关系本身错误。如手机页不可用(无内容/报错)、PC页与手机页主体内容不一致等。
问:使用开放适配服务,还有其他需要注意的事项吗?
答:放开对百度spider的robots封禁和屏蔽,方便spider获取您PC站与手机站之间的对应关系。同时做好手机站流量预留工作,提前确认服务器的承载能力。(可至百度统计了解目前您的PC站在百度移动搜索中的流量,预估适配后您的手机站可能达到的流量峰值)
问:如何提升开放适配效果
答:首先,对已有的对应关系持续进行适配,同时不断建设新的对应关系,增加适配覆盖的范围。其次,要确保已经标注/提交的对应关系对应准确。以下是常见的对应不准确错误,请网站进行自查,并及时修改。
1,手机页不可用,比如死链。
2,robots封禁。放开对百度spider的robots封禁和屏蔽,以便spider获取您PC站与手机站之间的对应关系。
3,手机页使用了ajax等异步加载的方法加载内容主体。
4,格式错误。包括meta标注的位置、格式错误,对应关系sitemap格式错误等。
5,对应关系错误
1)当PC页为内容页时,应该适配到对应的手机页内容页,而实际却适配到手机页的首页/列表页。
例如PC页为http://www.qidian.com/Book/2083259.aspx,适配后的手机页为http://qidian.cn/?from=web
2)手机页本身无主体内容/主体内容过少。
3)手机页需登录才能浏览主体内容。
4)PC页内容与手机页内容不存在一一对应关系。
正确的对应关系示例:
PC页http://sports.sina.com.cn/j/2012-08-13/23516189909.shtml
手机页http://sports.sina.cn/?sa=d4634022t24v4&cid=797&pos=10&vt=4
文章来源:百度站长平台无线搜索





2016-05-25 下午9:32
还是不太明白
来自外部的引用: 1