- A+
所属分类:其他杂项
一. 在mip-extensions仓库中创建新的组件
1. 在mip-extensions目录中创建组件:
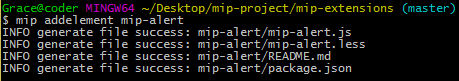
$ mip addelement mip-alert

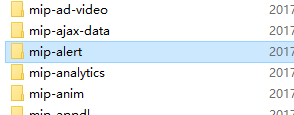
此时在mip-extensions文件夹中创建了mip-alert组件:

2. 开发组件
-
mip-alert.js
用于定义组件,可参考下方示例。
-
mip-alert.less
用于定义组件样式,可参考 mip-fixed/mip-fixed。
-
README.md
用于说明组件用法,可参考 mip-fixed/README.md。
- package.json用于记录组件版本及开发者信息,可参考 mip-fixed/package.json。
/**
* @file mip-alert 组件
* @author Grace
*/
define(function(require) {
var customElement = require('customElement').create();
customElement.prototype.build = function() {
var element = this.element;
var text = element.getAttribute('alert-text') || '默认alert内容';
element.onclick = function() {
alert(text);
};
};
return customElement;
});
二. 预览调试组件
1. 在mip-extensions目录下启动mip server来预览组件,预览页面访问的是README.md文件中的示例。
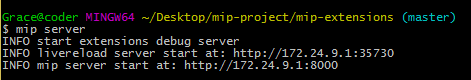
$ mip server

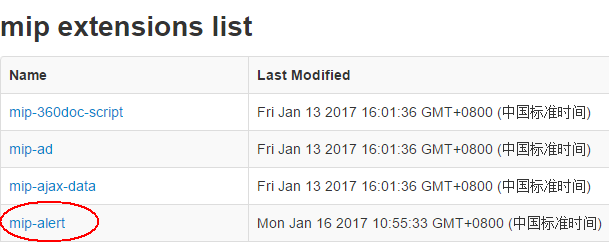
2. 打开调试网页http://127.0.0.1:8000/会列出当前仓库中的组件,点击进入mip-alert组件预览。
访问http://127.0.01:8000进入调试页面。

进入mip-alert组件中 
三. 在MIP页中引用自己编写的MIP组件
1. 修改mip.config
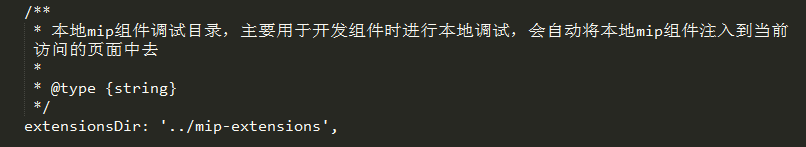
进入mip-project/html文件夹下,如果没有mip.config文件则执行mip init命令创建此文件。如果已经存在,修改mip.config文件的字段extensionsDir为../mip-extensions。

2. 在html目录下创建mip-alert.html文件,并添加mip-alert组件
mip add mip-alert.html mip-alert
在body中引入
<mip-alert alert-text="我是alert的内容">点击触发alert</mip-alert>
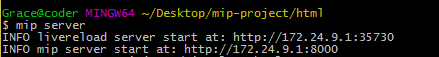
3. 在html目录下启动mip server

访问http://127.0.01:8000进入调试页面。进入mip-alert.html页面 
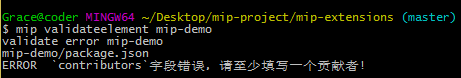
四. 组件提交到github仓库时需要进行校验
使用如下命令校验:
$ mip validateelement mip-demo

组件通过校验之后,提交到仓库,通过github提交 pull request,等待项目组审核。
本系列共有四篇文章:
- MIP开发教程(一) MIP-CLI工具安装与环境部署
- MIP开发教程(二) 使用MIP-CLI工具调试MIP网页
- MIP开发教程(三) 使用MIP-CLI工具调试组件
- MIP开发教程(四) MIP组件平台使用说明
附:常见问题解答
-
页面不能预览如何解决?
将mip-extensions文件夹下的mip.config文件删除。

