- A+
W3C标准定义WEB包含三个层:
- 结构层(HTML)
- 表现层(CSS)
- 行为层(Javascript)
提倡“结构、表现、行为,三者分离,互不干涉”的WEB页面。
他们各代表这什么?
- 内容:让访问者浏览的信息
- 结构:使内容具有逻辑性和易用性
- 表现:修饰内容的外在表现使之看起来美观
- 行为:与内容的交互操作
按照W3C标准,编写网页时应先考虑结构,之后再结构的基础上添加样式,最后在加上交互行为。
所以HTML用来保存内容与结构,CSS用来控制整个文档的表现。但在中文页面中,符合这个标准的网页屈指可数。
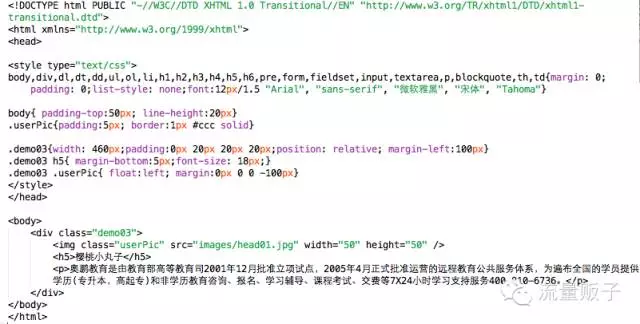
那这玩意跟搜索引擎有毛线关系呢?先举个栗子:众多网页中常见的一个片段,如下:

大部分网页这块都怎么写的?
受DIV+CSS盒子模型的影响,前端拿过来设计图,一般直觉的对网页切成N个块。
比如上图:左边先切一个DIV向左浮动,右边再切一个DIV向右浮动,左浮动的DIV里面加一个图片(IMG),右浮动的DIV里面加一个标题(H)和段落(P),如下:

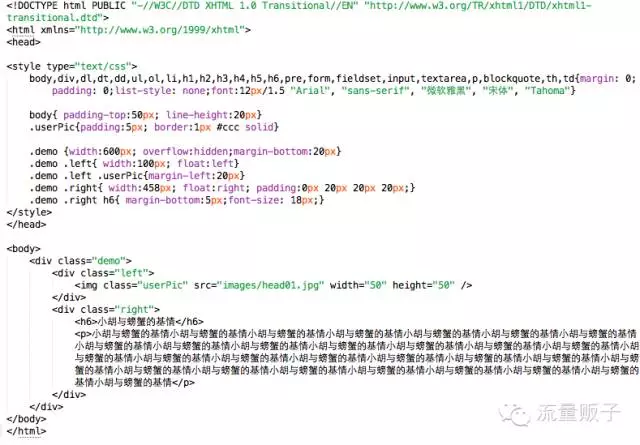
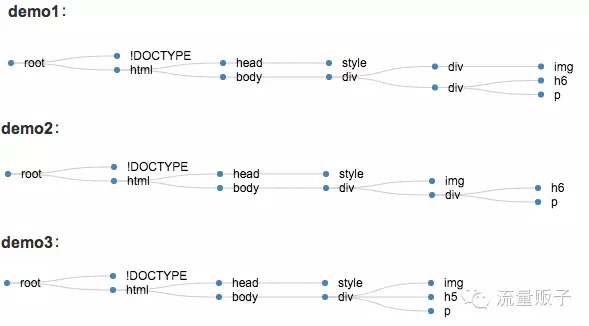
源码是这样的(demo1):

看上去是没有任何问题,但实际上嵌套的层比较多。正文<h>和<p>的路径是:/html/body/div@class=“dome”/div@class=“reght”/p
实际网页,这个片段外面还要嵌套好多层,所以真实路径比这个要长很多。
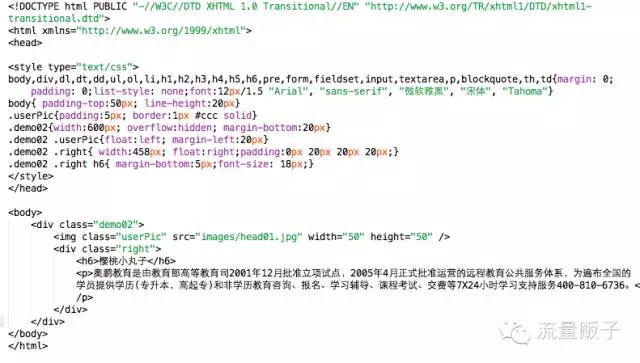
要进行优化,以减少层级。于是思考,<img>外面根本不需要在加一个div,<img>本身可以通过左浮动再设置外边距到固定的位置,于是将代码改成demo2:

虽然少了图片的DIV,但到正文的路径依旧没变,于是接着优化,改成demo3:

至此,到达正文<p>和<h>和<img>的路径都缩短了1层:/html/body/div@class=“dome”/p,已经是最短路径。

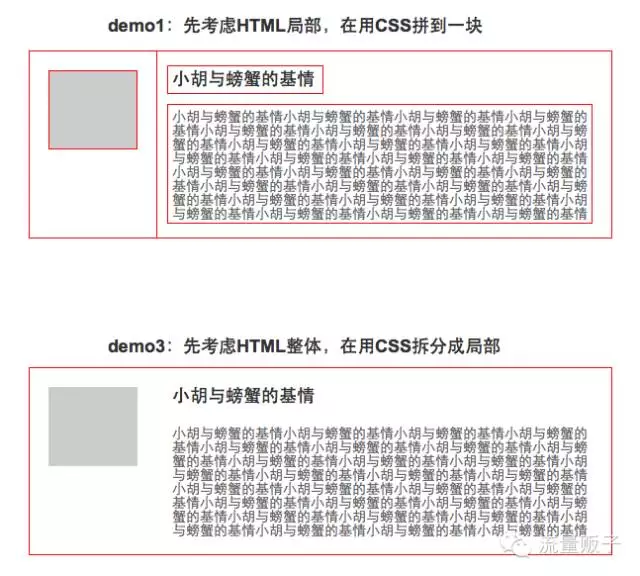
demo1之所以不符合W3C标准,大多是因为编写时是因为优先考虑的不是文档的整体结构,而是先拆成一个一个块,在想办法靠CSS组合到一块。这当然不是W3C提倡的结构样式分离的思想。
所以上个栗子,从demo1到demo3的两次调整,在思想上是从 “先将HTML拆成一块块,在用CSS拼到一起” 到 “先看HTML整体,在用CSS表现成一块块” 的演变

总结一下,带入搜索引擎。这玩意有什么好处呢?
1、提高页面加载速度
2、降低改版成本。毕竟html减少的同时,对应的css也会减少,自然需要修改的地方也少了。
3、节省带宽。
4、增加搜索引擎对网页的可读性,对主体内容的识别更容易。明明是一个整体的内容,非得分割成一块块,万一搜索引擎没看出来这些是有联系的怎么办。
5、利于多种设备的可读性和可访问性。
一位在海外做google的同学告我,google在排序上是倾向符合W3C标准的网页,对比渣度与google的搜素结果便可看出,但渣度对这个貌似并不感冒,估计国内网页在这点上普遍不如国外,所以也得过且过了。
下面,是惯例的嘲讽时间。
前端与SEO的关系是非常大的、是紧密连接的,没准因为招一个靠谱的前端,然后流量就涨了,然而一些无知SEO觉得是自己之前做的哪些动作莫名其妙的导致流量增长,屁颠屁颠的认为自己非常牛逼。
前端好坏直接影响搜索流量,但有没太多人重视(其实国平老早已经提过了),多数SEO谈到面向搜索引擎的前端优化,想到的都是精简html/css/js(大多是拿第三方工具格式化一下啦再合并一下啦)或者是标记H1、H2等各种标签,然而并没有意识到底层的东西。
站在搜索引擎的角度看网页,看的是html,不是浏览器渲染后的界面。见过一些网页,采用普遍的两列布局,左列占<body>宽度80%,展示主体内容;右列占宽度20%,调用一堆零碎的次要信息,在浏览器上看主体内容到次要内容从左到右,非常正常。但打开HTML,右列次要内容的DIV却放在主体内容DIV的前面,这在搜索引擎看来可就完全不一样了。
以上,乃前端与SEO关系中的冰山一角。
不转不更新,不关注不更新,不点赞不更新。
微信公众号:流量贩子

扫描上图“识别图中二维码”以快速关注



2015-12-29 下午3:15
用bootstrap做站,用栅格化那个,那么多div块怎么办?
2016-02-17 上午10:40
@大葱 Gogo闯的意思是,不要用那种框架,understand?
来自外部的引用: 1