- A+
Qcon2016上海大会中提到的MIP到底是什么?
QCon全球软件技术大会,是全球顶级的互联网技术交流大会,也是全世界各路程序猿、攻城狮的聚集大会。今年的Qcon上海大会于10月20-22日在上海宝华万豪酒店举办。每一期Qcon大会都是高手云集,讲师中藏龙卧虎,主题演讲干货甚多。但对于我来说,最关注的肯定还是大会中Web前端相关的议程。
本届大会共有 “前端技术实践” 和 “大规模前端系统” 两个前端专题。今天上午,百度搜索资深工程师沈洲 在 “大规模前端系统”专题中做了名为《移动页面加速框架的探索与实践》的主题演讲,其中,提到就了一种开源新技术 —— MIP。

MIP到底是什么?能够Web前端开发带来哪些变化? 下面我将为大家介绍一下:
从百度MIP的官方资料,我们可以查阅到:
MIP (Mobile Instant Pages - 移动网页加速器), 是一套应用于移动网页的开放性技术标准。通过提供MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统,实现移动网页加速。
MIP主要由三部分组织成:
• MIP HTML
• MIP JS
• MIP Cache
MIP HTML 基于HTML中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使HTML能够展现更加丰富的内容;MIP JS 可以保证 MIP HTML 页面的快速渲染;MIP Cache 用于实现MIP页面的高速缓存,从而进一步提高页面性能。

由此我们可以看到,MIP是一种开源技术标准,用来提升H5页面的速度体验。做为Web前端工程师,速度应该是大家最关注的基础体验之一,沈洲的演讲中也提供了相关的数据:
•Facebook 每增加500ms -3% 的浏览量
•Amazon 每增加100ms -1% 的成单量
•Google 每增加500ms -25% 的检索量
•百度 在1.5s内每增加500ms -3% 的用户点击
这些数据都说明,提升速度对于流量、用户、订单量都有非常大的提升。那么百度发布的MIP,是如何提升移动H5页面的速度呢? 我们发现,MIP中的MIP-Cache和CDN类似,但MIP还加速不仅仅于此。
页面渲染耗时主要分为以下三类:DNS解析耗时,网络传输耗时,浏览器渲染重绘耗时。 MIP加速的基本原理就是减少各个步骤的耗时:
• 为减少DNS解析,MIP-Cache将静态文件以相对路径储存在百度CDN中;
• 为减少网络传输耗时,MIP-JS 控制静态资源的按需加载,MIP-Cache系统优先从CDN读取文件;
• 为减少浏览器渲染重绘耗时,MIP-HTML 对<img>,<video>等造成浏览器重绘的标签进行了封装控制。 下文将对MIP的三大组成部分MIP-HTML, MIP-JS, MIP-Cache进行详细介绍。
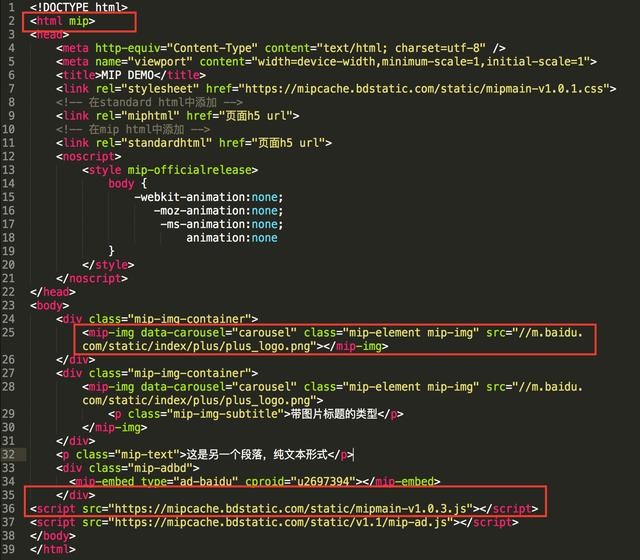
MIP-HTML 规范中有两类标签,一类是HTML常规标签,另一类是MIP标签(MIP-HTML 组件)。
在MIP规范中,类似<img>等会引起浏览器重绘的标签应被替换成<mip-img>, 利用懒加载和按需加载提高页面的渲染速度。
MIP-HTML除了对浏览器原生标签的封装,还有一类自定义交互组件。比如图片轮播组件,表单组件,分享组件等。这些组件依赖MIP-JS和自身脚本即可运行,不需要引用第三方库。引用MIP自定义组件的而好处在于,页面开发时无需引入jquery,bootstrap等体积庞大的库,减少页面发送的网络请求及传输时间,加快网页的传输和渲染。

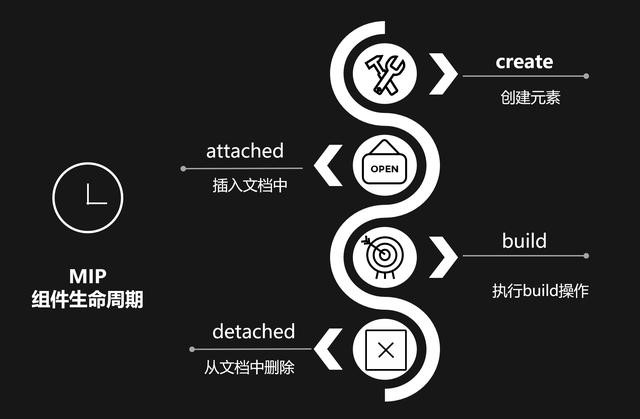
MIP-JS是MIP的运行环境,接管了MIP页的生命周期,脚本加载及页面渲染。
具体来说,MIP-JS包括基础类引入(AMD),内置组件加载(mip-img),外置组件管理(组件css插入)以及组件布局管理(解决布局兼容性问题)。
MIP-JS选择使用精简的基础类,尽量减少网络传输时间;内置优秀的组件,在不阻塞浏览器渲染的前提下提供最好的交互体验;提供组件布局管理,预先为组件设定宽高,避免组件加载后的浏览器重布局。

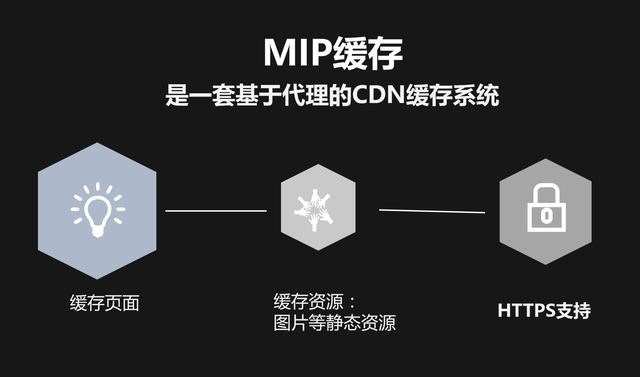
MIP-Cache 通过CDN(Content Delivery Network)服务器缓存静态MIP页面。
当用户访问MIP页面时,请求首先会发到CDN服务器,如果页面存在,则从CDN直接返回静态页面;如果页面不存在,则会请求第三方服务器。返回的页面的同时加入MIP-Cache。
在使用MIP Cache时,MIP页面引用的所有静态文件和外部资源都会被替换成相对地址,缓存到CDN上。尽可能减少了DNS解析时间和网络请求时间。
总的来说,MIP除了CDN加速,还针对浏览器渲染和网络加载做了优化。

讲师沈洲还在演讲中透露,通过MIP改造网站的数据表明:页面加载速度提升了30-80%,到达率提升了5%-40%。
更快的打开速度意味着更少的用户等待和放弃,更好的用户体验。
那么,你的站点准备好改MIP了吗?
想看更多解读请访问:http://zhanzhang.baidu.com/college/articleinfo?id=915
文章来源:百度PR

